12 Kick-Ass Software Prototyping and Mockup Tools

Finding a piece of software for creating a quick prototype of your future application may seem like a trivial task. But software prototypes are created by different people for different reasons. It could be a business analyst trying to communicate her vision to a designer, a marketer working on a website with a web dev, or a project manager demonstrating a future mobile app to a client.
Since people use wireframing tools for different purposes, it would be nice to know which tool would be your best bet for your specific situation.
That’s why we’ve structured the roundup in such a way as to help you quickly understand who a particular app is for, what it does, and whether it fits your bill. Enjoy!
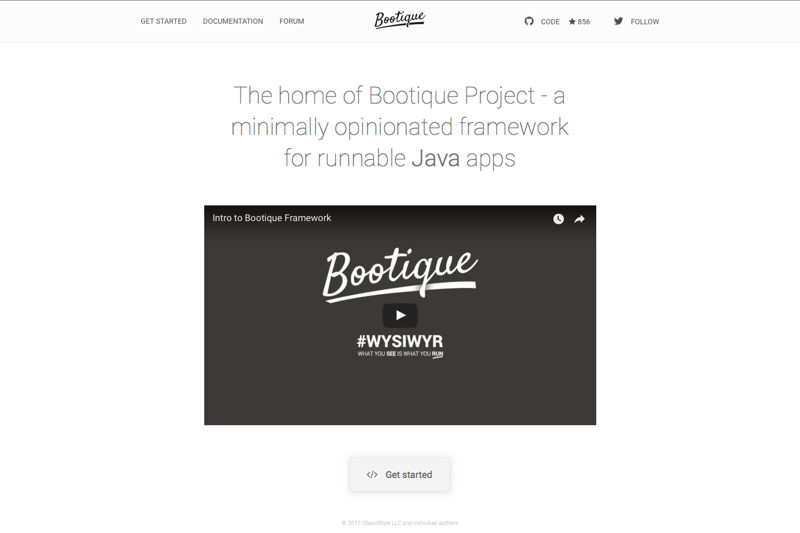
For the sake of this article, I wanted to see how easily I can replicate the design of http://bootique.io/, an open-source Java app launcher created by ObjectStyle.

1. Balsamiq Mockups
#marketing #ideation #early-stage #simple #fast
30-day trial; plans start from $12/mo
Balsamiq offers Mockups, a desktop app, and MyBalsamiq, a browser-based app, for prototyping. For this review, we have tested the desktop app.
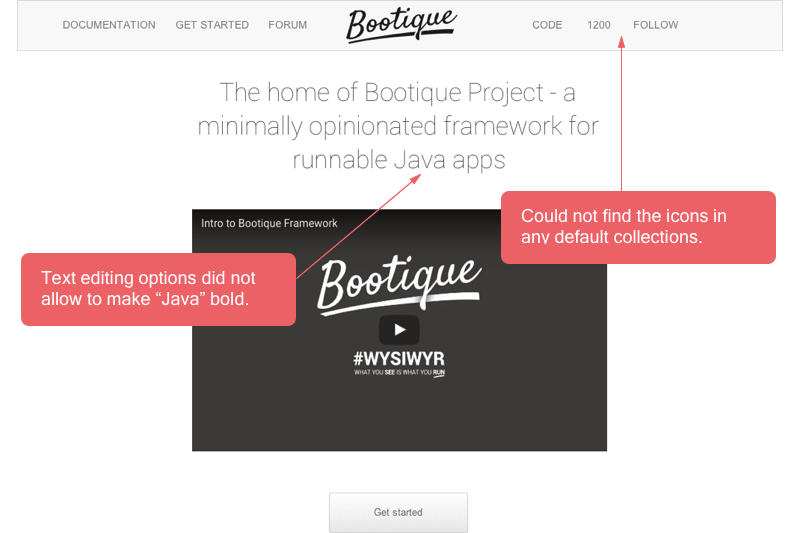
It has everything you need for putting together a quick prototype: icons, stencils, page elements such as frames and buttons, a Lorem Ipsum generator, and other elements. The Sketch vs Wireframe toggle lets you switch between the two basic skins (the drawing-like skin and the skin that looks more like a real interface).
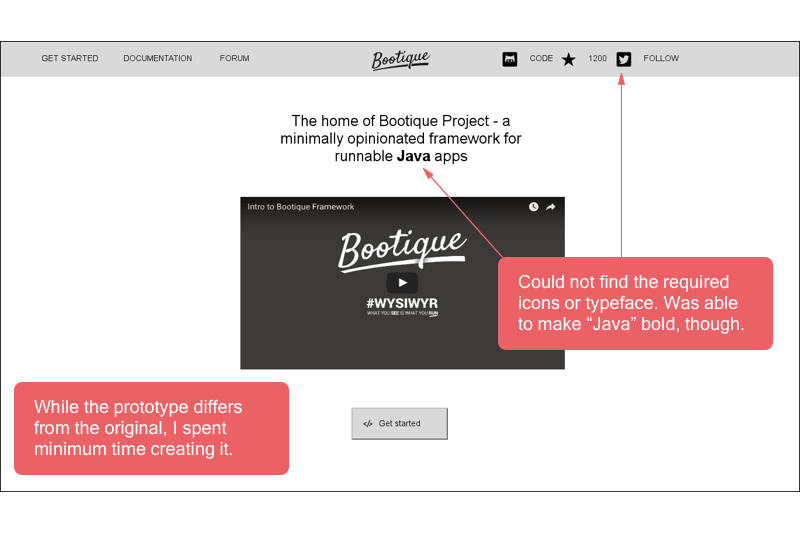
One important note: Balsamiq creators leave out the interactivity component on purpose. The idea is to help you focus on prototyping and decide on actual design later.
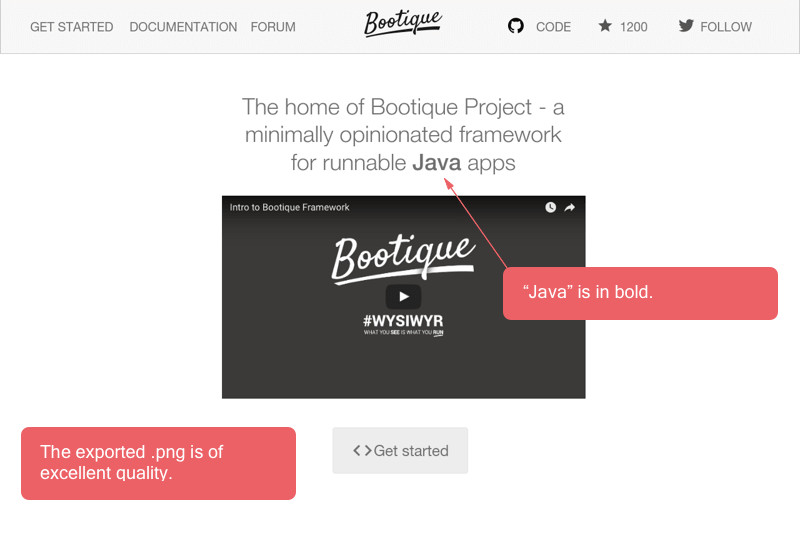
All in all, I think Balsamiq is great for quick prototyping when you’re pressed for time and just want to put something together fast.

Additional capabilities:
- Sitemap.
- Linking to other mockups or external pages.
- Export in .png and JSON.
2. Proto.io
#sophisticated #feature-rich #high-fidelity #mobile #interactive
15-day trial, plans start from $24/mo
Proto is a design tool that seems to be geared towards producing mobile interfaces and animated prototypes. Inside, you’ve got the Sketch-esque infinite canvas, interface elements by platform (for example, iOS 9), a Lorem Ipsum text generator, and other useful resources.
Everything works by layers in Proto; you can move layers up and down and group elements as needed. You can also bulk-edit element properties. I really liked the “containers” feature that lets you create a template – say, a typical Copy-Paste-Delete menu – and reuse it for future designs.
The overall impression I got from Proto: their animation capabilities seem profound and interactivity appears to be a key advantage. At the same time, it may be a bit too complex if all you want is a quick prototype.

Additional capabilities:
- Sitemap and page interlinking.
- Project sharing and feedback gathering.
- Linking to other mockups or external pages.
- Export in .png, .pdf, .html.
3. Moqups
#mockup #wireframe #ideation #resourceful #interactive
Free no cc; Plans start from $13/month
Moqups is a well-balanced piece of software that lets you quickly create interactive prototypes.
Like most prototyping tools, Moqups comes with a collection of stencils and icons. Their assortment of stencils is well thought-out and covers the most obvious use cases. The icons collection is impressive, as well – you can choose from Material Design, Material Design+, Font Awesome, Hawcons, Hawcons (Filled), Entypo+, and other collections.
You’ve got interactivity options such as go to a link or a project page, toggle item visibility, or jump to an element. Nothing crazy, but they are quite useful considering that Moqups is pretty easy to use. There is also element grouping and assisted alignment.
People can collaborate on a project by leaving comments and get notified when someone replies. There are @mentions.

Additional capabilities:
- Sitemap.
- You can grab a link and quickly share your project (even in the trial version).
- Export in .png or .pdf.
4. UXPin
#design #high-performance #high-fidelity #integrations #interactive
7-day free trial, plans start from $17.10/mo
Right away, UXPin welcomes you with a collaboration board where you can see other team members’ actions, comments, contributions, etc. You can also create documentation for your product and update it as you go.
The prototyping board looks like the infinite canvas in Sketch, but it has one improvement: its background changes depending on whether you are in the + zone or the – zone from zero.
I like it that the elements are organized into sections (basic, web forms, iPhone, interactive elements, etc.). I’ve seen other tools do this, too, but their breakdown wasn’t as convenient.
There are lots of interactivity options. You can add interactivity on click, on tap, on swipe, on double-click, on mouseover, etc. The actions include sending users to another page in the Sitemap, sending them to a URL, changing the element’s opacity, going to the element’s next state, etc.
All in all, I think it’s high-performing software with really granular settings.

Additional capabilities:
- Sitemap.
- Slack, Sketch, Photoshop and Typekit integrations.
- Advanced sharing and collaboration features.
- Export in .png, .pdf or HTML.
5. Axure
#design #coding #adaptive #high-fidelity #interactive
30-day Free trial, plans start from $29/month
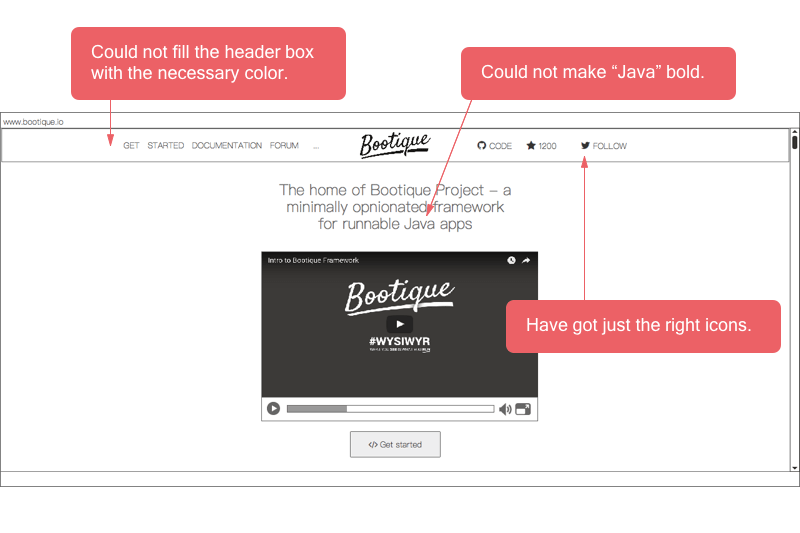
Axure lets you create fully-functional prototypes for websites and apps “without coding.”
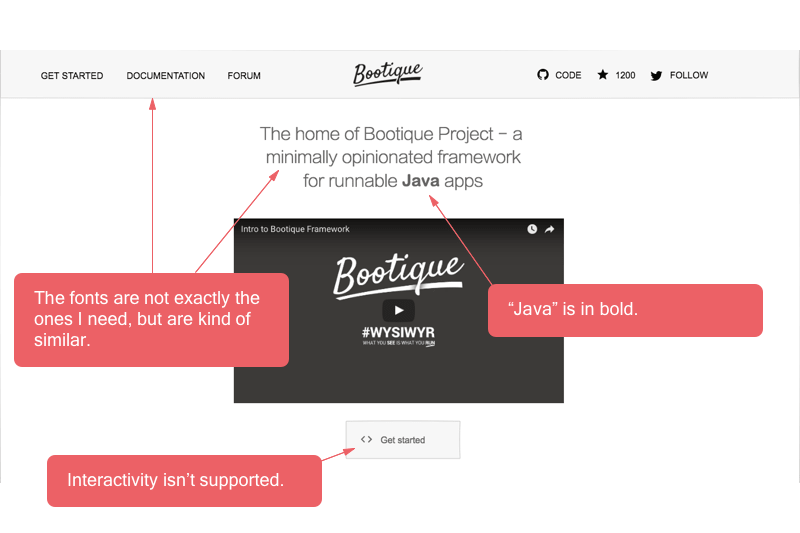
For every element (such as a shape, an icon, or a text entry) you get a large variety of settings, which lets you configure it to your liking. I was able to use Axure to create a page prototype that was very similar to the original Bootique.io page.
There are many interaction settings. You can add interactions on click, on swipe, on double-click, on tap, etc. Additional interaction settings become available if you click “Add Case.” For example, you can redirect users to an external web page and trigger other changes to the interface. You can also add complex logic-driven animation, such as filtering a table by a parameter.
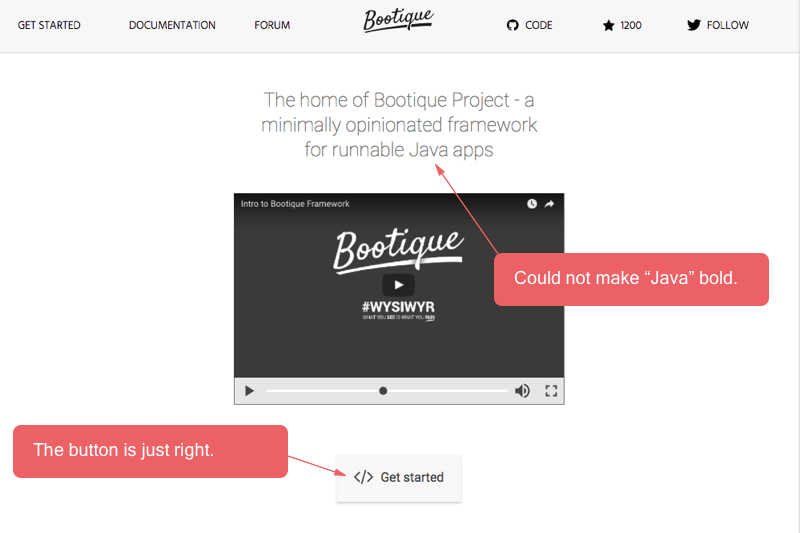
All in all, Axure is a time-tested solution that’s been in market for a while. And while it lacks some cool features I’ve seen in other prototyping tools (such as playing the specified video in preview) and the interface is a bit overloaded with controls, it’s still one of the best prototyping apps covered in this roundup.

Additional capabilities:
- Sitemap
- You can create a specification based on your design.
- Easy project sharing via a link; team members with different permissions can collaborate on the project published to the cloud.
- Export in .png, .jpeg, .gif. .bitmap or .html.
6. Pidoco
#marketing #ideation #fast #unconventional #interactive
Free trial, plans start from $12/month
Pidoco takes a fresh and unorthodox approach to various aspects of prototyping. It offers an original collection of stencils (including a map, a slider, and a ratings stencil) and some rare interactivity triggers such as the pinch (you can also specify the number of fingers involved).
It’s easy to add interactions to an element, and somehow it’s very explicit – in other apps, you can accidentally add an interaction to the wrong element, but that’s barely possible in Pidoco.
For stencils, you’ve got two types of elements: building blocks and complex templates. Complex templates consist of building blocks that are frequently used together (e.g. name+password+button in a signup form).
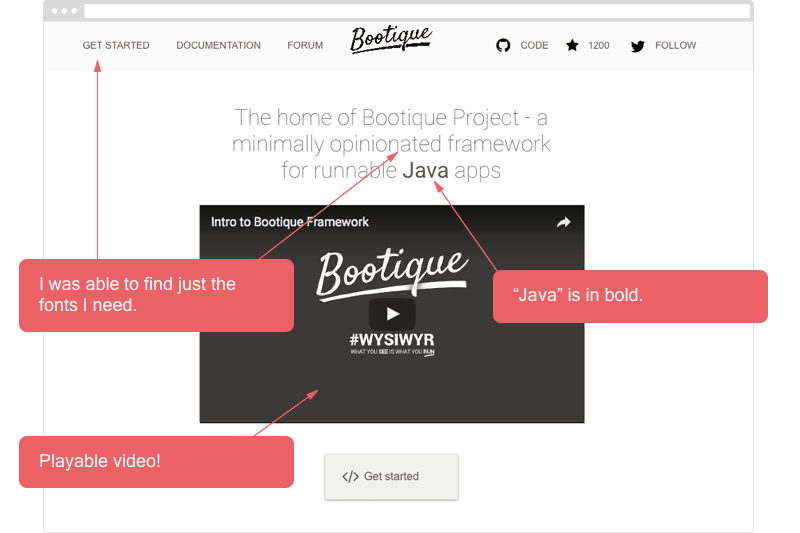
One of Pidoco’s strength is that it makes it easy for you to test-drive your prototype on various screens (desktop, mobile, smartphone) and to share a responsive prototype without the need to install or upload any code. I would conclude that, although Pidoco has a limited selection of icons and colors, it’s really great for quick, focused prototyping and ideation.

Additional capabilities:
- Sitemap.
- You can send others a link to your design, and can choose to invite them as viewers, editors or mobile viewers.
- You can see design versions and review history.
- Export in .html, vector graphics, RTF/Word, .pdf, .png, Screenflow .png.
7. Pencil
#marketing #ideation #prototype #fast #simple
Free and open-source software
If you’re not sure whether you wish to invest into a prototyping tool, you can get Pencil – a piece of open-source software that you can use for free.
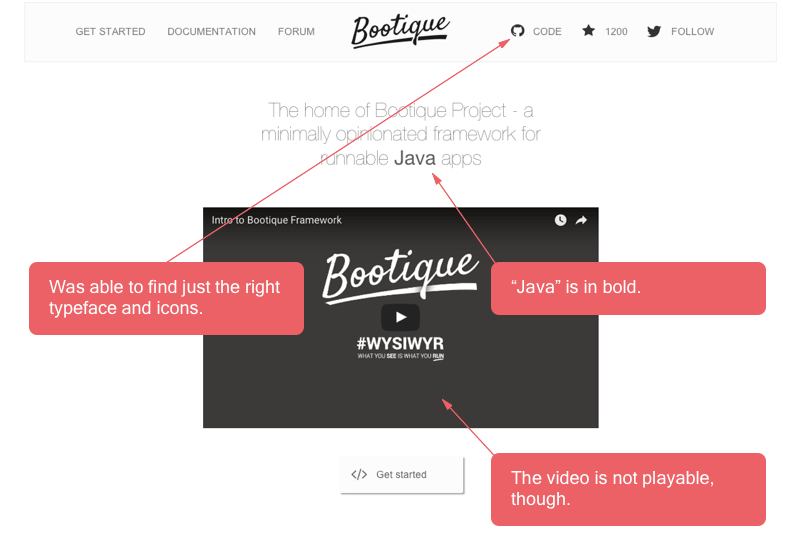
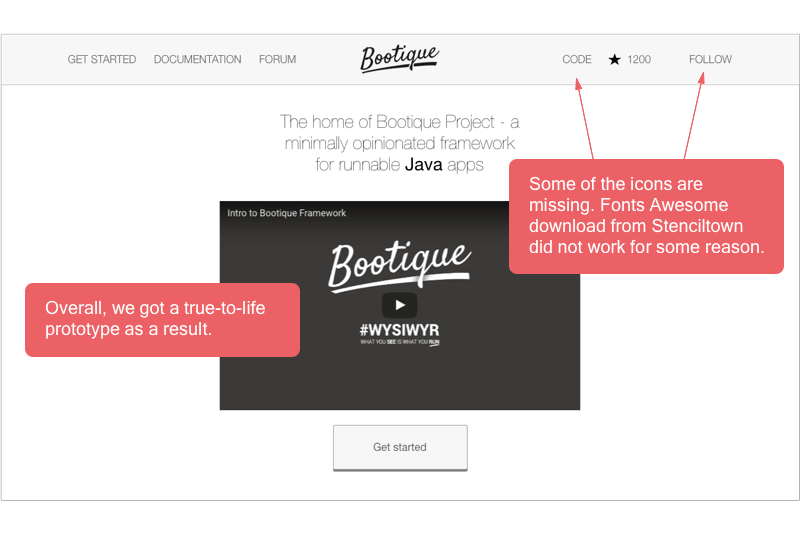
While I found Pencil to be slightly buggy, it did a decent job of creating a replica of my page, and the result is quite close to the original. The only drawback is that the prototype lacks interactivity and collaboration options.
Element choice-wise, Pencil offers a browser where you can look for user-contributed icon collections, browse openclipart.org clipart, and look for additional stencils. You can also generate your own stencils from images or add your own fonts.
There is also a diagram drawing tool for creating diagrams. In general, I found Pencil to be quite user-friendly, albeit a bit chaotic in structure. But eventually, you should find many nice features in it, and more are available through integrations.

Additional capabilities:
- You can add child pages to the main page.
- Export in .png, .pdf, .svg, .odt.
8. OmniGraffle
#vector #resourceful #precise #export #Mac/iOS
14-day free trial, priced from $99.99
As the name suggests, the tool can give graphical representation to anything you can think of, from a software interface to a flowchart, a computer network, or an electronics device.
OmniGraffle is part of the bigger Omni- family of apps, and it’s positioned as a vector design tool. This software is only available for Mac and iOS (OmniGraffle 7 has touch bar support).
Under the hood, it’s similar to other prototyping tools that deal with vector graphics. There is element grouping and layers. OmniGraffle offers some advanced features for working with shapes: Pro users can convert text or line to shape, and you can also set radius for standard shapes and identify colors with a picker. The Selection pane allows you to do things like selecting all the red hearts on your canvas and changing them to blue diamonds.
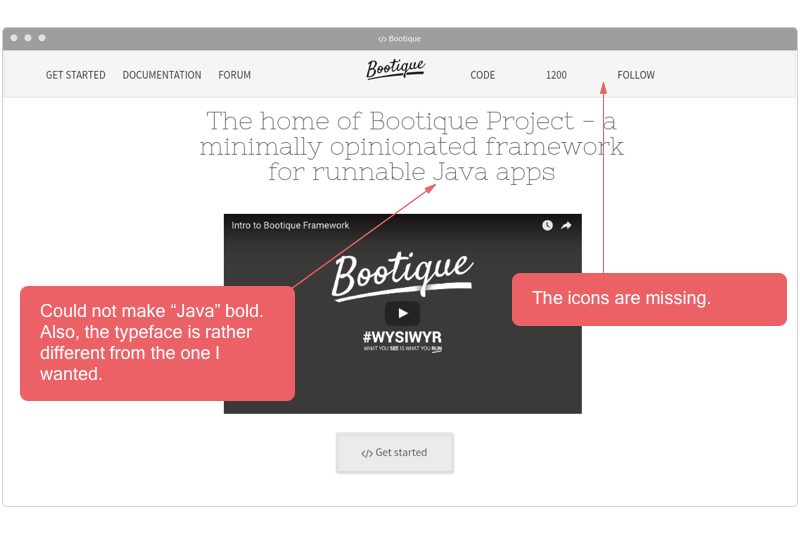
Speaking of the downsides, OmniGraffle’s default collection of stencils lacks typical wireframing elements such as a radio button or a signup form. But fear not, these are available through the Stenciltown integration.
All in all, OmniGraffle looks like a powerful tool that’s capable of pulling off complex graphics. However, if you need just a quick wireframe, you may have to upload additional icon/stencil collections.

Additional capabilities:
- Pen tool, Magnet control, Shape tool, Point Editor tool, and others.
- Export in .png, .jpg, .gif, .bmp, .tiff, .psd, OmniOutliner, Visio, .pdf, .esp, .svg, HTML image map.
9. MockFlow
#ideation #wireframe #earlystage #banners #Agile
Free version, plans start from $14/mo
MockFlow offers a number of modules to be used for prototyping. WireframePro is one such module, and you’ve also got SiteMap, StyleGuide, BannerPro, and others.
I started working with the Wireframe Pro module. Getting started was really easy, and I was able to quickly find the right stencils. The collection of elements that you see in the side panel depends on the type of the wireframe you choose (if you’ve chosen Web, you’ll get the Web component pack. But you can access other packs from there, too).
Once the project is created, you can move it through phases (Not Started, In Progress, Completed, Approved Design, Implemented Design) on a kind of Agile board.
To make the prototype interactive, it’s possible to link elements to pages or page URLs. If you add the menu-type element, you’ll get a linking option separately for each title in that menu. There is a way to generate CSS for each component by accessing its specification.
Wireframe Pro does cover basic prototyping needs, but it looks like some essential features may be “hidden” in other modules by the same company (such as Website Pro, for example).

Additional capabilities:
- In Revision History, you can see a log with your actions.
- You can grab a public or a private URL to share your design. Others can comment on particular areas in the prototype.
- Export in .png, .pdf, .ppt, Word doc, HTML.
10. JustInMind
#website #adaptive #mobile #interactive #wearables
Free version, 30-day free PRO trial, plans from $19/mo
JustInMind allows you to create everything “from clickable wireframes to fully functional prototypes.” Depending on your plan, you may have a different scope of features in JustInMind. Potentially, you can create all sorts of designs and prototypes, including high-fidelity interactive prototypes, wireframes for wearable devices, and whatnot.
The first thing I noticed when working with this app was that interactivity and RWD seem to be “stalking” you everywhere you go in the interface, in a good sense. For example, each UI element you add to the canvas has some default interactivity value specified for it, pretty much like a shape would have a default color and size. Likewise, there is the Adaptive template that makes it super-easy to configure your design for different types of screen such as desktop, mobile landscape, mobile portrait, and tablet.
As far as interactivity is concerned, you can choose from different types of triggers (mouse moves, gestures, scrolls, etc.) and set actions for them. The UI library allows you to easily insert HTML, docs, and video, including online widgets, into your wireframes.
In general, it looks like a powerful app, but perhaps the simple options that I needed were buried too deep down, and it seemed a bit too complicated for what I was trying to achieve.

Additional capabilities:
- Sitemap
- A requirements management module.
- Sharing the prototype and receiving feedback in the form of comments.
- An iOS/Android app for previewing mobile prototypes.
- Export to DOCx or HTML. In addition, you can save elements such as screens, sitemaps, etc. as images.
11. HotGloo
#design #interactive #highfidelity #Agile #adaptive
7-day free trial, plans from $13/mo
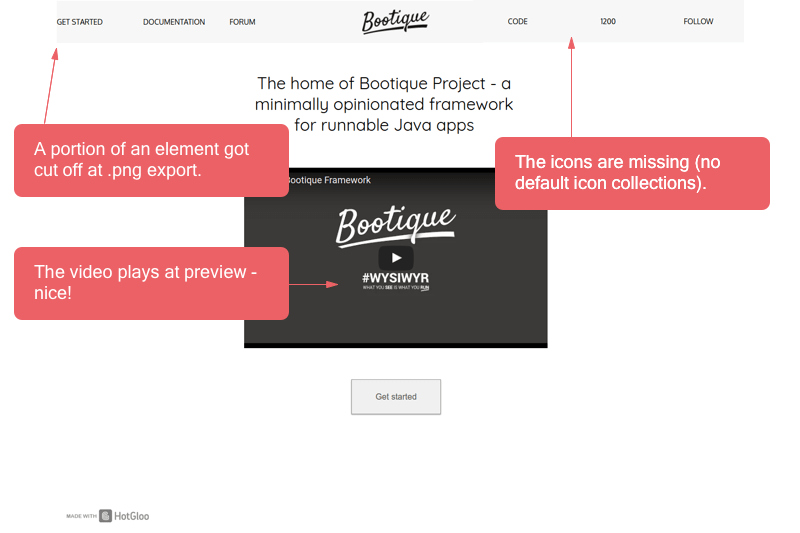
At a glance, HotGloo looks like a design project management tool. They have Activity Feed, People, Comments, Projects, and other things in the default dashboard. What also caught my attention is plenty of how-to videos, tutorials, and other help materials. I also like it that they offer prototypes pre-populated with data, which helps you get started more easily.
I chose the Website-type project, and my project was pre-populated with a header and a footer, plus the canvas was just the right size. There was a pre-populated Sitemap with a login, a signup, and a product page.
In terms of stencils, HotGloo has regular elements and “smart” elements. “Smart” elements are programmable stencils, such as the header. If you add different viewports, “smart” elements in your design get updated across all screens by default. At the same time, you can configure them separately for each viewport if you wish.
You can add variables and show different layouts to guests, registered users, admin, etc. There is a Preview mode, which is different from the Edit mode. The Preview mode allows you to test interactivity and see your design the way it will appear on the front-end.
The only thing I was missing in my particular situation were the icons – I could not find default collections anywhere. Of course, just like other prototyping tools, HotGloo lets you upload your own images and, theoretically, I can just add the icons from elsewhere. Still, it be nice to have them available right at hand.
In other aspects, I believe HotGloo cuts it when it comes to providing a wealth of prototyping options.

Additional capabilities:
- Sitemap.
- Comments appearing as colorful numbered bubbles.
- Exporting selected viewports/pages or the entire project in .png or .html. There is also .pdf export for comments and notes available.
12. Vectr
#marketing #ideation #earlystage #fast #simple
A free and open-source tool.
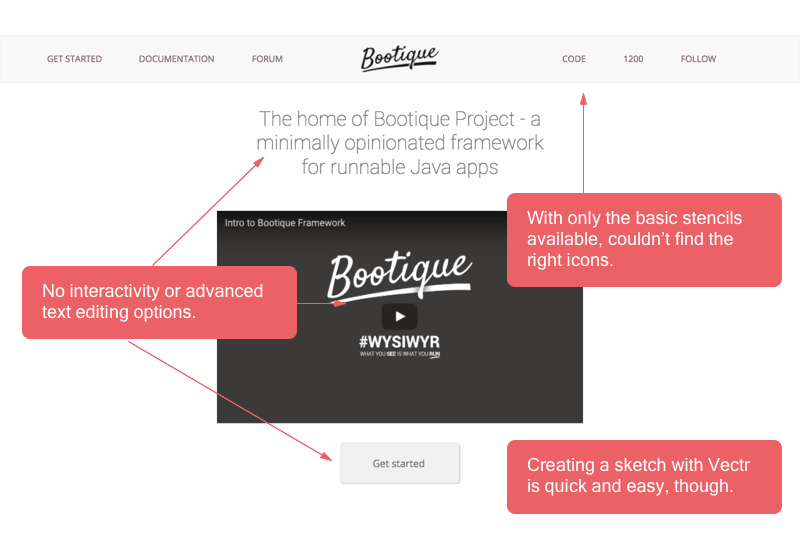
While Vectr could be used for creating application wireframes, it is first and foremost a vector design tool that lets you play with shapes, layouts, and text and then export your design in a variety of formats.
Since it’s not intended strictly for prototypes, it offers no interactivity options or UI stencils that you’d find in other prototyping tools.
To try out Vectr, I downloaded the desktop version for Mac, but they also have a browser-based app. By the way, if you want to change the default canvas size in Vectr (I believe it’s 600x600px by default), go to Pages and see the Page settings below.
Vectr’s fonts collection is rather interesting – it has many cool/trendy/unconventional fonts.
You can see elements as layers and move them around. Also, you can call out a Developer Tool right inside Vectr, which is nice.
What I liked about Vectr the most is that it’s simple and straightforward. You can definitely do basic prototyping by moving colored shapes and text around. Also, you will be able to create multiple pages. But that’s about it.

Additional capabilities:
- Sharing options: grab a web link, Download, Print, share on Facebook/Tweet.
- Export to .svg, .png, .jpg.
In Conclusion
There were our 12 hot picks for software prototyping tools. Do you know any other interesting solutions to put on the list? Let us know in the comments.
Related Blogs

13 Agile Project Management Tools for Developers
LEARN MORE